Vor fast einem Monat hab ich ein neues, kleines Projekt gelauncht: taiwan968.bike. Ein digitales Zine, das sich um mein Ziel dreht, nächstes Jahr mit dem Fahrrad rund um meine Lieblingsinsel Taiwan zu radeln. Und, das Besondere daran: Das Zine ist komplett in Notion entstanden.

Taiwan 968: Ein digitales Notion-Zine
Taiwan 968 soll ein kleines Hub für die anstehende Radreise sein. Ich sammle dort alles, was ich bisher auf meinem alten Blog zum Thema Taiwan verbloggt hab, weiterführende interessante Links und tracke meinen Trainingsprogress.
Und 2022 kommen dann hoffentlich auch Rad-Reiseberichte dazu!
Ein Zine ist kurz für „Fan Magazine“. Daher wird es auch „Sien“ ausgesprochen und nicht „Sein“ (eventuell hab ichs jahrelang falsch gemacht, aber das ist eine andere Geschichte). Ein in meist kleiner Auflage, selbstproduziertes Heftchen zu allen möglichen und unmöglichen Themen.
Neben den analogen, gedruckten Zines gibt es auch digitale Zines, so wie meins.
Vollständige Erklärung kannst du dir auch hier anschauen – im Zine! Meta.
Falls du es noch nicht wusstest: Ich bin riesiger Taiwan-Fan und reise (wenn nicht gerade weltweit ne Pandemie wütet) regelmäßig in mein Lieblingsland.
Auch auf diese Frage gibt es für die ganz Neugierigen eine etwas längere Antwort, nämlich hier.
Es gibt in Taiwan eine offizielle Radroute, die ein mal um die komplette Insel führt. Die Länge dieser offiziellen Strecke ist 968 Kilometer – und daher auch der klasse Name.
IST DAS EINE FANGFRAGE ODER WARST DU NOCH NIE AUF MEINEM BLOG???!
Okay, Spaß beiseite. Notion ist eigentlich ein Produktivitätstool und gar nicht darauf ausgelegt, Webseiten damit zu erstellen. Ich liebe Notion aber so sehr, dass ich das einfach mal ausprobieren wollte. Und es funktioniert.
Mehr zu Notion findest du zum Beispiel in meinen bisherigen Posts dazu ooooder du guckst dir mal meinen kostenlosen Notion E-Mail-Kurs an.
(Nein, ich werde von Notion nicht bezahlt, leider.)
Die Steps für das digitale Notion Zine
Die Idee
Ein Zine stand schon ewig auf meiner To Do Liste. Ursprünglich wollte ich es mal in gedruckter Form machen und hatte sogar schon einige Entwürfe fürs Cover und gestaltete Innenseiten. So richtig umgesetzt hab ich es aber nie und so versank die Idee einige Jahre im hintersten Eck meines Kopfes.
Dass ich das Projekt endlich angegangen bin, hab ich Kato und ihrer #hnmdAbschlussklasse zu verdanken.
Mehr dazu hat sie zum Beispiel hier geschrieben. Kurz gesagt: Neben einem öffentlichen MOOC auf Instagram hat sie in den vergangenen Wochen auch einen Kurs mit 9 sehr motivierten Leuten zum Thema „Umsetzung von Passion Projects“ geleitet. Und diese regelmäßigen Check-ins haben mir dann den nötigen Arschtritt verpasst.


Die Planung
Ursprünglich hatte ich geplant, das Zine generell zum Thema „Taiwan“ zu machen (und AmaZINE Taiwan zu nennen, ha!), hab mich dann aber recht spontan umentschieden und das Thema stark eingegrenzt. Das wäre auch mein erster Tipp:
Thema lieber zu eng als zu weit fassen.
Sonst verliert man sich. Ja, man könnte meinen, dass „Taiwan“ schon nischig genug wäre, aber nein. Bei der Planung kam ich vom Hölzchen aufs Stöckchen (sagt man doch so, oder?) und stand dann vor der Entscheidung: Entweder wird das hier ein riesiger Almanach (und nie fertig), oder es wird ein kleines, feines Projekt in begrenztem Rahmen.
Der Name und das Logo
Ich bin ein visueller Mensch. Bevor es an den Inhalt geht, muss ich mir immer zuerst einen „visuellen Rahmen“ schaffen.
Der Name fiel mir recht schnell ein. Ich hab kurz überlegt, ob eine Zahl im Namen so clever ist (nein), aber als ich dann die Domain checkte, war zumindest alles noch frei. Und so sicherte ich mir neben taiwan968.de auch gleich die super fancy Endung taiwan968.bike. Teuer, unnütz, aber eben fancy.
Nachdem der Name also feststand, bastelte ich an einer Logoidee – und finds mega nice geworden, da lass ich mir nix anderes einreden. 

Jetzt kommt Notion ins Spiel
Ich hätte natürlich auch ne 08/15 WordPress-Seite für Taiwan 968 erstellen können. Aber, als Notionfan hatte ich schon ein paar Mal gesehen, dass Leute in Notion ganze Webseiten bauen. Und klar: Das wollte ich dann auch und dieses Zine-Projekt war perfekt dafür.
Ich habe zuerst eine neue Seite in einem frischen Workspace in Notion angelegt. Anschließend habe ich erst einmal die groben Einstellungen vorgenommen: Als Style durfte „Serif“ ran (ungewöhnlich für mich, aber HEY, Leben am Limit), das tolle Logo wurde als Icon eingefügt, Small text & Full width angeworfen, ich hab schnell ein Titelbild gebastelt (mit dem ich noch nicht ganz happy bin, aber naja).
Dann habe ich erst einmal die grobe Struktur erstellt und einzelne Unterseiten angelegt:
- Impressum (kommt man ja nicht drumrum, ist ja trotzdem irgendwie ne Webseite)
- About me (immer spannend)
- Taiwan (Infos zum Land und zur Rad Route)
- Weitere Erklärungsseiten zu Notion und Zines. (Weiß ja nicht unbedingt jeder, was das ist)
- Linktipps

Sobald dann das Reisedatum feststeht, kommen noch weitere Unterseiten hinzu, wie zur Ausrüstung und der generellen Reiseplanung.
Die Startseite / Das Dashboard
Ich wollte auf der Startseite vor allem zeigen, was mit Notion alles möglich ist. Daher ist da ganz schön viel los. 🎉

Der erste Abschnitt ist dreispaltig aufgebaut. Links ist ein cutes Gif, darunter ein Table of Contents zur Orientierung. Rechts daneben ist ein Willkommenstext, flankiert von zwei eigefärbten Leerzeilen. In der dritten Spalte gibt es dann ein Bild von mir (und Mero) zu sehen und Links zu einigen Kontaktmöglichkeiten.
Danach geht es zweispaltig weiter. Spontan hatte ich mich entschlossen, eine kleine Mailingliste einzubauen, in die man sich eintragen kann, wenn man per Mail über größere Updates benachrichtigt werden will. Den Anmeldebutton hab ich mit einem Notion Widget von Indify gemacht.


Die Karte von Taiwan ist per Google Maps Embed eingebunden. Auf der rechten Seite gibt es einen kleinen Ländersteckbrief mit den wichtigsten Facts, darunter ein paar Infolinks und den „Was noch kommt“-Part, den ich oben schon erwähnt hatte.


Als kleinen optischen Trenner gibt es dieses klasse Foto (hierfür hab ich das Bild in Notion eingefügt und sehr breit gezogen).
Darunter ist die Update Sektion. In einer tabellarischen Datenbank sammle ich die kurzen Statusupdates und aktualisiere dementsprechend immer das Datum des „letzten Updates“ im lila Kasten obendrüber.
Für Notion-Nerds: Der schicke lila Kasten ist per /Block Equation-Block eingefügt. Der Code dafür lautet:
\colorbox{lavender}{$\begin{matrix}\texttt{Letztes Update}\\ \texttt{17.08.2021}\end{matrix}$}
Dann kommt der letzte Abschnitt der Startseite: Die Reisevorbereitungen. Die Überschrift ist wieder mit einem /Block Equation-Block designt:
\substack{ \Huge {\textbf{\color{lavender} REISEVORBEREITUNGEN}}\\[-1.25em] \frac{\ \ \ \ \ \ \ \ }{🚲}\ \textsf {REISEVORBEREITUNGEN}\ \frac{\ \ \ \ \ \ \ \ }{🚲} }
Die Inspiration dafür habe ich aus dem The Notionette Magazin.


Um alle Trainigstouren zu tracken, habe ich hier wieder eine Datenbank angelegt, dieses Mal aber in der Gallery-Ansicht. Für (fast) jede Trainingseinheit erstelle ich einen neuen Eintrag und schreibe kurz, wie weit wir gefahren sind, wie lange wir unterwegs waren und falls Fotos entstanden sind, dann kommen die auch dort rein. So sieht das dann zum Beispiel aus.
Ganz unten auf der Startseite sind dann noch die Footer-Links zu Impressum und Co. zu finden.
Die einzelnen Unterseiten

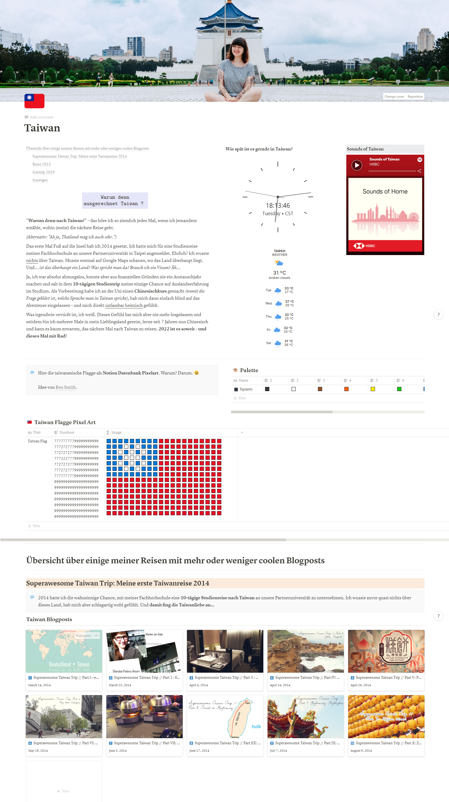
Auf der Unterseite zu den allgemeinen Taiwan-Infos hab ich mich auch nochmal ordentlich ausgetobt: Hier kamen auch wieder Widgets von Indify zum Einsatz mit Uhrzeit und Wetter-Anzeige vor Ort und zusätzlich hab ich auf Spotify einen „Sound of Taiwan“-Song gefunden, den ich sehr passend fand und ebenfalls auf der Seite eingebunden hab.
Darunter ist eine kleine Spielerei, die ich bei Ben Something gefunden hab: „Zeichnen“ mit einer Notion Datenbank. Zack, taiwanische Flagge mit Emojis „gemalt“.
Ansonsten gibt es dann noch eine Datenbank mit Gallery-Ansicht, in der ich Blogposts von vergangenen Taiwanreisen gesammelt und nach der jeweiligen Reise gefiltert hab.

Die „Taiwan Cycling Route No.1“-Seite gefällt mir auch sehr gut. Hier hab ich wieder mit überlagernden Überschriften gearbeitet, wie schon auf der Startseite bei der Überschrift zu den Reisevorbereitungen.
Offiziell ist empfohlen, die Route innerhalb von 9-10 Tagen zu fahren und ich hab für jeden Streckenabschnitt einen Eintrag erstellt mit Angaben zu Start- und Zielort, Distanz in km, Aufstieg und Abstieg sowie einer kleinen Visualisierung auf der Karte.
Wenn die Reise dann wirklich ansteht, will ich hier die jeweiligen Reiseberichte zu den einzelnen Tagen ergänzen bzw. verlinken.
Mal schauen, ob es bei den 9-10 Tagen bleibt, oder ob wir die Route noch ein wenig anpassen werden!
Die Domainverknüpfung
Notionseiten sind easy zu sharen. Einfach in der Menüleiste unter „Share“ den Haken setzen und die automatisch generierte URL kopieren. Nur… die ist halt nicht besonders hübsch und sieht z.B. so aus:
https://room707.notion.site/Taiwan-968-9a25cd19cb1042d89f45d6ddd8192bc7
Nicht gerade leicht zu merken. Daher wollte ich also eine eigene Domain mit dem Zine verknüpfen. Und zwar nicht nur so billo weiterleiten, sondern halt „richtig“. Und wie das geht, das hab ich hier auf Fruition gefunden. Sieht komplizierter aus, als es ist. Mit der Schritt für Schritt Anleitung auf der Seite kriegt das wirklich jeder hin.
Und ZACK! Mein Taiwan Notion Zine war geboren und hatte auch ne klasse kurze URL.
Ein paar Tipps zum Schluss
Zum Abschluss noch ein paar Tipps und Hinweise, falls du jetzt auch Bock auf ein Notion Zine bekommen hast (was ich natürlich hoffe):
- Ich hab auf jeder Unterseite einen „Zurück“-Link eingefügt. Am Ende jeder Seite gibt es also die Möglichkeit, zur Startseite zurückzugehen.
- Alles wird hübscher mit ein bisschen Farbe. Farbige Balken (Leerzeile, die du mit einer Hintergrundfarbe belegst) geben deinen Seiten Struktur.
- Nutze die verschiedenen Darstellungsmöglichkeiten von Notion: Du kannst hier richtig die Stärken des Tools ausspielen. Probier es aus und lass dich von anderen öffentlichen Notionseiten inspirieren!
Emoji-Feedback (stimm ab!)

2 comments
Comments are closed.